Migrate a Drupal 6 Website to a Static Site
The End of Database CMS - Rise of Static Sites?
Following my attempt to Migrate from Drupal 6 to Drupal 8, I found the whole experience disappointing. I also found Drupal over complicated for what is a relatively simple website.
I have been using Jekyll and Prose.io for this blog for some time and have enjoyed using them. I was inspired to try migrating to a static site generator after reading the CMS is dead, from Atchai, a digital consultancy and development house based in London…
“we realised with significant joy that we could jettison our 5-year old CMS (Drupal) in favour of a Static Site Generator”.
There is an increasing trend of sites are moving to static site generators, see modern static website generators the next big thing including healthcare.gov, see healthcare gov is cms free and https://mailchimp.com , see building the new mailchimp.
This is driven by mobile and the need for simple streamlined and fast content, which database driven sites that generate “content on the fly” are over engineered and slow in comparison to static sites.
Some static site services are now available such as bowtie.io, which describes in their cms for static html websites article
“helps you deploy websites that are faster, easier to maintain, and more secure than a traditional content management system - without losing convenience.” .
Another interesting approach is taken by contentful.com, in which they manage the content and integrates using API’s to static site generators, from their static site article
“you get the all the benefits of content management features while still being able to embrace the static site generator mantra.”
My goal is to convert the Drupal 6 CMS to a responsive, mobile friendly, static site, that can be easily maintained by a non-technical user.
This is not as easy as it sounds as static site generator tend to be developer, not user friendly.
The contenders to be explored in this article are Jekyll and Hugo.
Summary of Findings (cut to the chase)
As expected, neither Jekyll or Hugo are fit for the purpose - they are great static site generators and are mobile friendly BUT maintaining them and adding content is just too technical.
Though I am interested in investigating a service such as contentful.com, I am steering away because of a potential lock in to their proprietary technology and ultimately their fees.
I think the idea of “best of both worlds” between a classic CMS such as Wordpress to create the content and then generate static HTML is the current best option for my needs….See my next posts migrate a drupal 6 website to wordpress and Free Fast Sites Generated from WordPress
Some of the steps carried out to convert from Drupal 6 to Jekyll or Hugo are described below…
Drupal 6 to Jekyll
To begin, I will convert the Drupal 6 “nodes” to static content using a Drupal 6 Importer provided by Jekyll.
Note that I am a Mac user and already have Jekyll installed.
Step 1 Create a new Jekyll Site and install the jekyll-import
~/Sites> jekyll new hartleyvoices_jekyll
New jekyll site installed in /Users/hywel/Sites/hartleyvoices_jekyll.
~/Sites> cd hartleyvoices_jekyll
~/Sites/hartleyvoices_jekyll> gem install jekyll-import
Successfully installed jekyll-import-0.10.0
Parsing documentation for jekyll-import-0.10.0
Done installing documentation for jekyll-import after 1 seconds
1 gem installed
~/Sites/hartleyvoices_jekyll> Step 2 Export the Production Drupal 6 Database
Generally, it is a good idea to develop using a local version of data and files to protect production. Using Sequel Pro http://www.sequelpro.com/, log into the production data base and Export as a SQL file. Note Ensure that the SQL is unzipped.
Step 3 Create a local MySQL user and database and Import the Drupal 6 Database
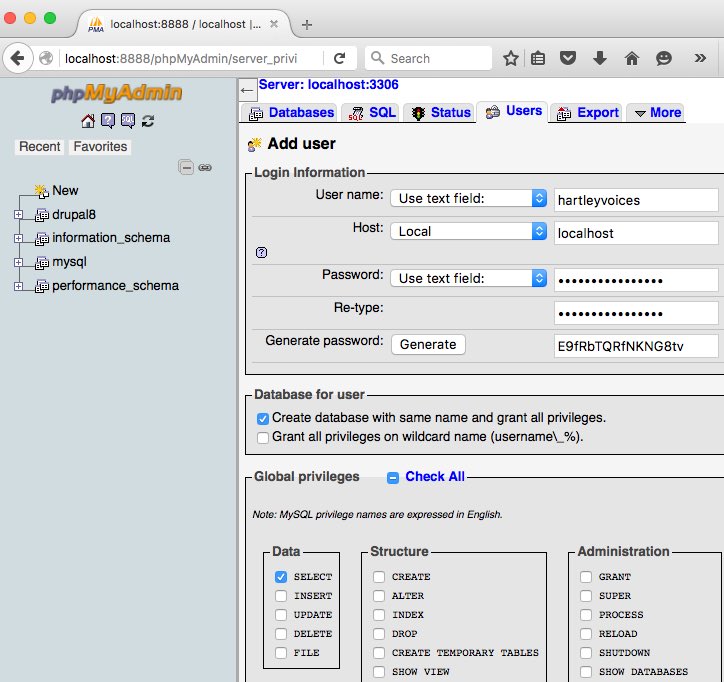
As I already have MAMP and the excellent phpMyAdmin.
Add a MySQL user and create database with all privileges:

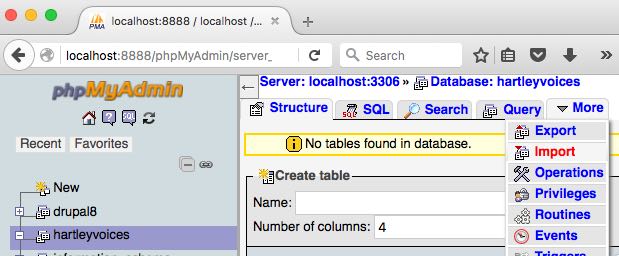
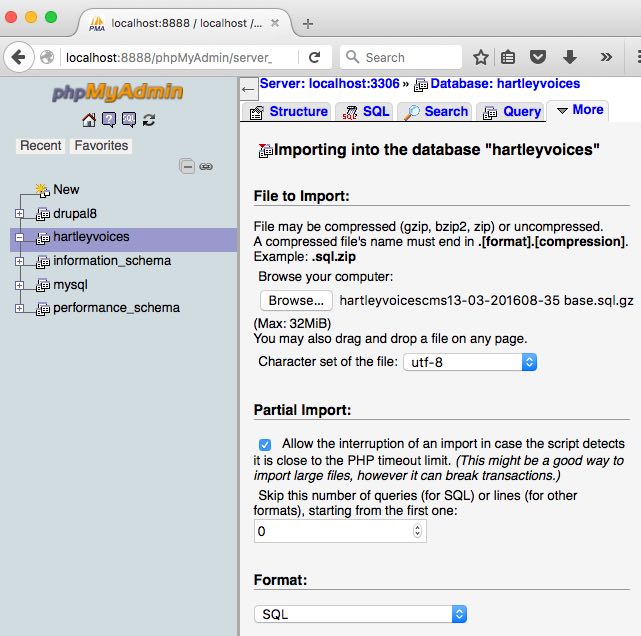
Select the SQL database file to import from Step 2:

Import:

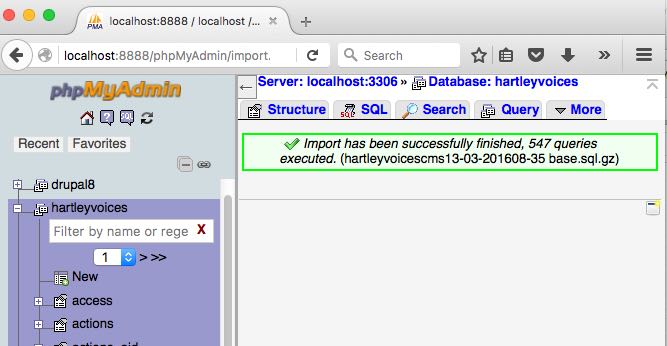
Success:

Step 5 Execute the Jekyll Import
Following the Jekyll Drupal 6 Import instructions:
“By default, the Jekyll importer will pull in nodes of type blog, story, and article. To specify custom types, you can use the types option when you run the importer.”
The node types in my site are “page”, “talent”,”testimonial”. Enter the Drupal 6 database credentials created in Step 3:
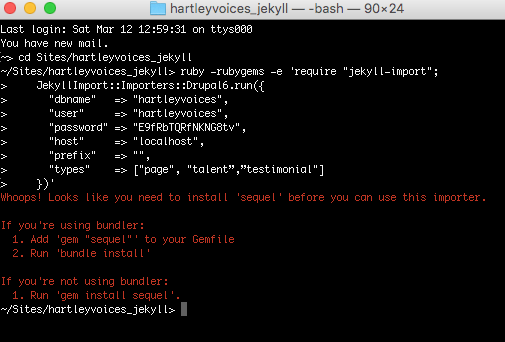
ruby -rubygems -e 'require "jekyll-import";
JekyllImport::Importers::Drupal6.run({
"dbname" => "hartleyvoices",
"user" => "hartleyvoices",
"password" => "",
"host" => "localhost",
"prefix" => "",
"types" => ["page", "talent", "testimonial"]
})’I received the error “Whoops! Looks like you need to install ‘sequel’ before you can use this importer.”

gem install sequel
sudo gem install mysql
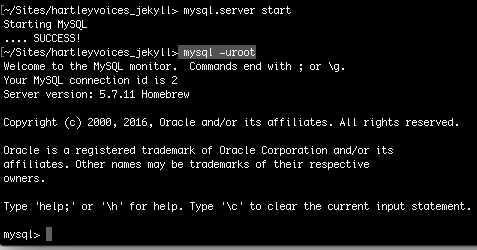
mysql.server start
ruby -rubygems -e 'require "jekyll-import";
JekyllImport::Importers::Drupal6.run({
"dbname" => "hartleyvoices",
"user" => "hartleyvoices",
"password" => "",
"host" => "localhost",
"prefix" => "",
"types" => ["page", "talent", "testimonial"]
})’
mysql.server stopNow to run Jekyll and hopefully see something..
~/Sites/hartleyvoices_jekyll> jekyll serve
Configuration file: /Users/hywel/Sites/hartleyvoices_jekyll/_config.yml
Source: /Users/hywel/Sites/hartleyvoices_jekyll
Destination: /Users/hywel/Sites/hartleyvoices_jekyll/_site
Incremental build: disabled. Enable with --incremental
Generating...
done in 14.248 seconds.
Auto-regeneration: enabled for '/Users/hywel/Sites/hartleyvoices_jekyll'
Configuration file: /Users/hywel/Sites/hartleyvoices_jekyll/_config.yml
Server address: http://127.0.0.1:4000/
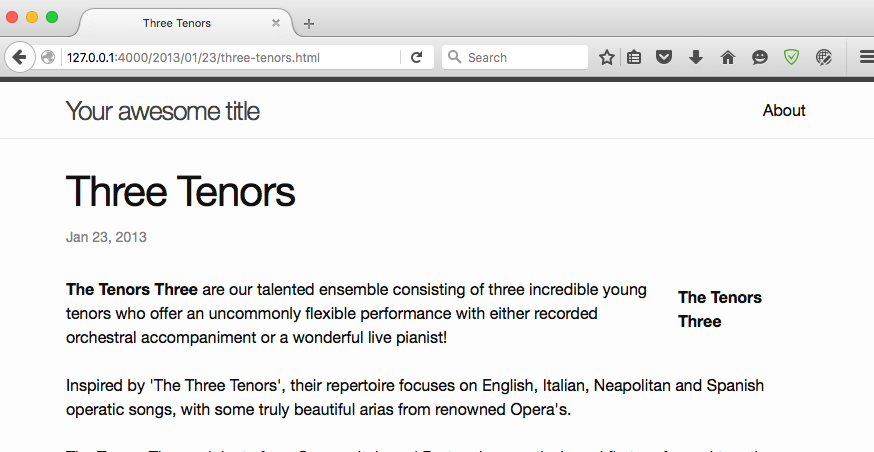
Server running... press ctrl-c to stop.Here is one of the Drupal 6 posts imported to Jekyll. Not too bad, though is missing all the images:

Jekyll to Hugo
Now, granted I am cheating here as I will be importing the Drupal 6 Post vial Jekyll to Hugo, the reason was I didn’t find any alternative to convert directly from Drupal 6 to Hugo.
If you have not installed Hugo, please follow the Installing Hugo on a Mac instructions first.
Following the instructions at Hugo import Jekyll:
Import the posts:
~/Sites/hartleyvoices_hugo> hugo import jekyll ~/Sites/hartleyvoices_jekyll ~/Sites/hartleyvoices_hugo
Importing...
Congratulations! 137 posts imported!
Clone a Hugo theme:
cd /Users/hywel/Sites/hartleyvoices_hugo/themes/
git clone https://github.com/spf13/herring-cove.git Run the Hugo Server:
~/Sites/hartleyvoices_hugo> hugo server -w --theme=herring-cove
0 of 2 drafts rendered
0 future content
135 pages created
0 paginator pages created
0 tags created
1 categories created
in 568 ms
Watching for changes in /Users/hywel/Sites/hartleyvoices_hugo/{data,content,layouts,static,themes}
Serving pages from memory
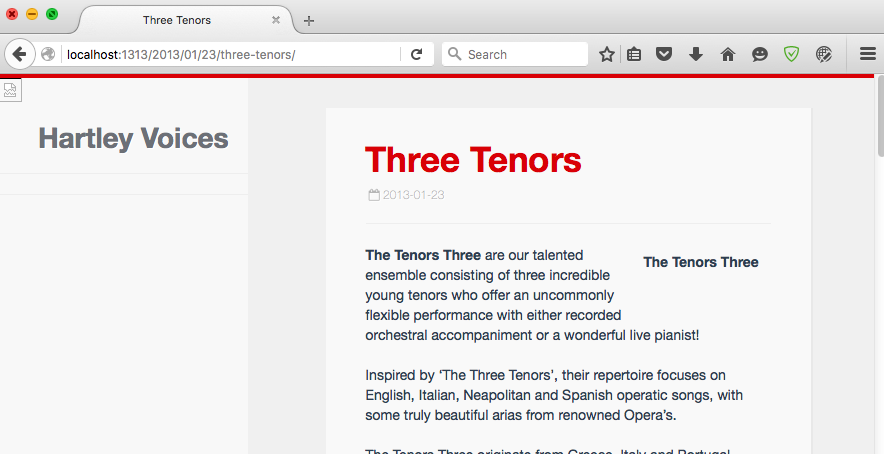
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)Here is the Drupal 6 post imported to Hugo (via Jekyll):

Jekyll or Hugo….?
Well, here’s the decision - Continue with Jekyll or Hugo?
Both generators have benefits, and If it were purely my choice alone, I would proceed with Hugo because of its speed and pure environment (no dependencies unlike Jekyll).
However, at the moment neither offer a really simple way for a user without development background to add content - unlike CMS - The primary user of the site is not a developer.
So in my next post, I will be investigating options to use a CMS locally and then generate static site content to be published to the web - possible best of both worlds for now… time will tell.
 Hywel Llewellyn
Hywel Llewellyn