GitHub Pages Custom Domain Names with CloudFlare
Why Use a Custom Domain Name
Static websites hosted with Github Pages by default are shown in the form https://hyweljohnllewellyn.github.io/victoriancarolsingershire/, with the Github username followed by the repository name.
If the purpose of the website is for marketing a brand, service or product, then a custom domain would provide a better identity, for example, http://www.victoriancarolsingershire.uk. This custom domain name describes the service being offered as well as the location.
The domain name was purchased through Name Cheap, which is great value for money for domains, though I have struggled somewhat with managing settings through it’s administration console.
Therefore, I generally use CloudFlare, which is a Content Delivery Network to administer Domain Name System settings.
GitHub Pages Custom Domain Names
GitHub allows the use of of Apex domains, for example http://victoriancarolsingershire.uk i.e without the ‘www’, however GitHub recommends using a subdomain, for example http://www.victoriancarolsingershire.uk, i.e with the ‘www’, as described by GitHub at About Custom Domains. Briefly, using GitHub Pages subdomains will make the pages load faster.
GitHub has a great guide to configuring Custom Subdomains.
Note that I am aware that by using CloudFlare, then I may be losing some benefits of GitHub’s own Content Delivery, but for now it seems to work for me.
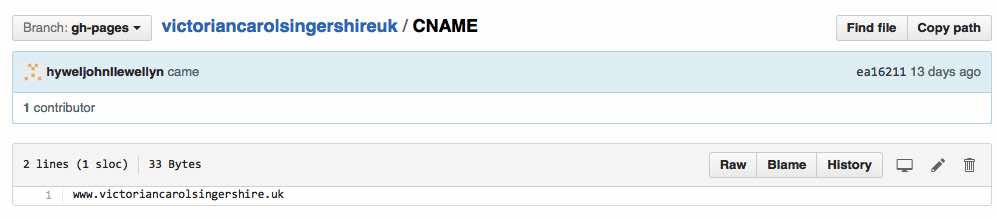
Step 1: Create a CNAME file
The CNAME File should be placed in your repository and there should only be one thing in the file, namely the name of you custom subdomain, in this case www.victoriancarolsingershire.uk

Step 2: CloudFlare CNAME
Add the www CNAME record within the victoriancarolsingershire.uk account in CloudFlare.

All Done, your page is published at the new subdomain:

 Hywel Llewellyn
Hywel Llewellyn